Homepage Templates
The Homepage series of templates were created to allow for more featureful homepages. They have since been replaced by the newer Modern Template series.

This series of templates can provide you with a more featureful homepage with multiple columns and a promotional section. They are not suitable for most subpages because they do not contain a subpage nav bar.
Before you switch your homepage template, write down the names and types of any widgets and content entries on your homepage. You can view this by clicking the pencil icon next to each piece of content in your page’s current Body container. These entries WILL NOT automatically carry over to the new template, so it’s important to record them before you change templates.
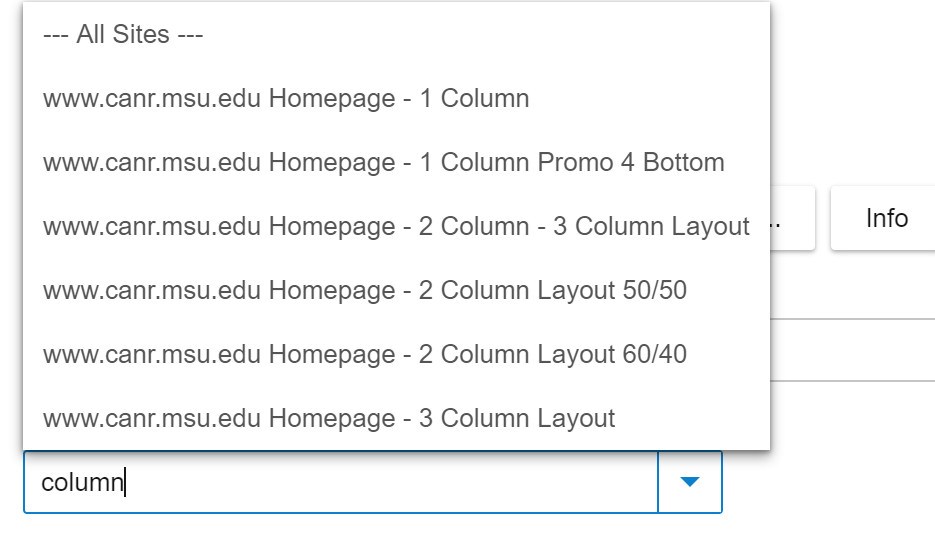
Once you’re ready, you can change the page’s template via a dropdown menu on its Properties screen (this can be reached via the Properties tab on the right, or by right-clicking the page in the Page Browser and selecting “Page Properties”):

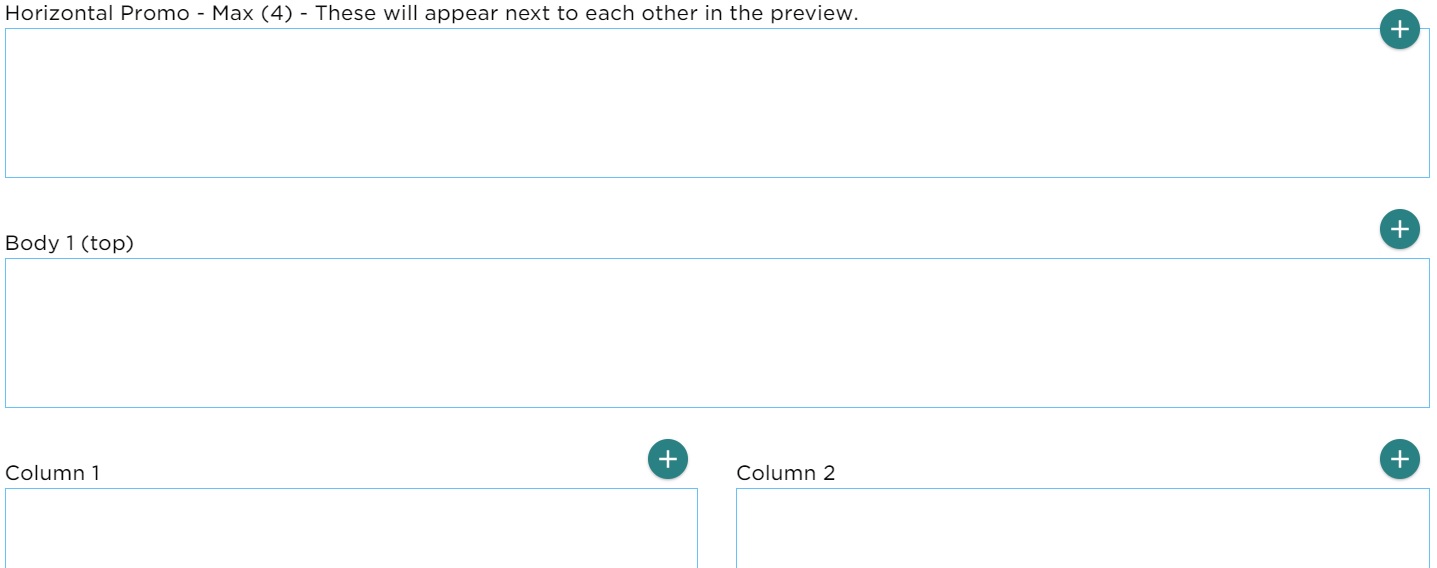
After you switch your template, you will see more than one content container on the page. You should click the plus button in your new Body container and use the “Content” or “Widget” options to find and re-add the entries that are supposed to appear on your page:

Most homepage templates contain “body” (full width) containers, “column” (partial width) containers, as well as banner containers and a horizontal promo.
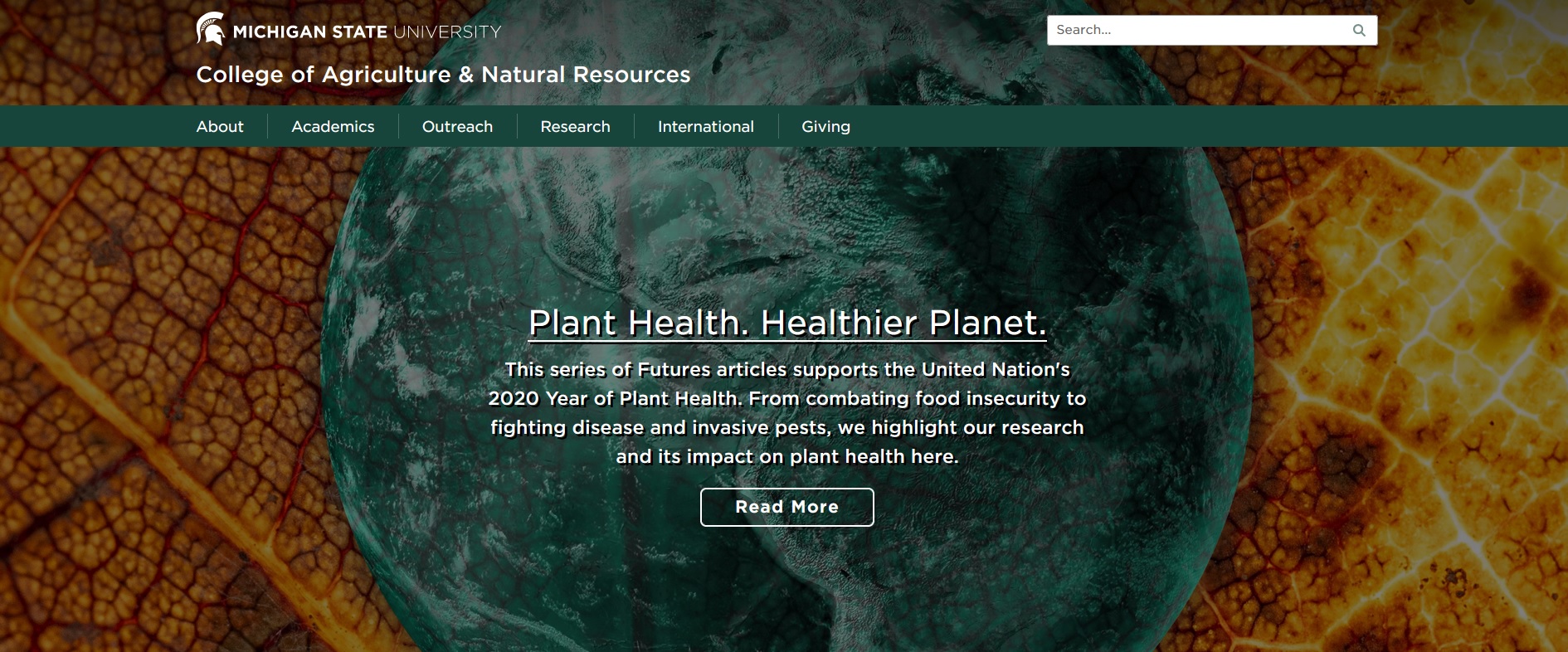
The banner container (located at the top of the template) allows an Article entry to be re-used in order to override the main site banner. Most of the time, you can see this on www.canr.msu.edu, which is typically using a content entry for its banner. Only content entries such as Articles which have a banner field filled in can be used in this way:

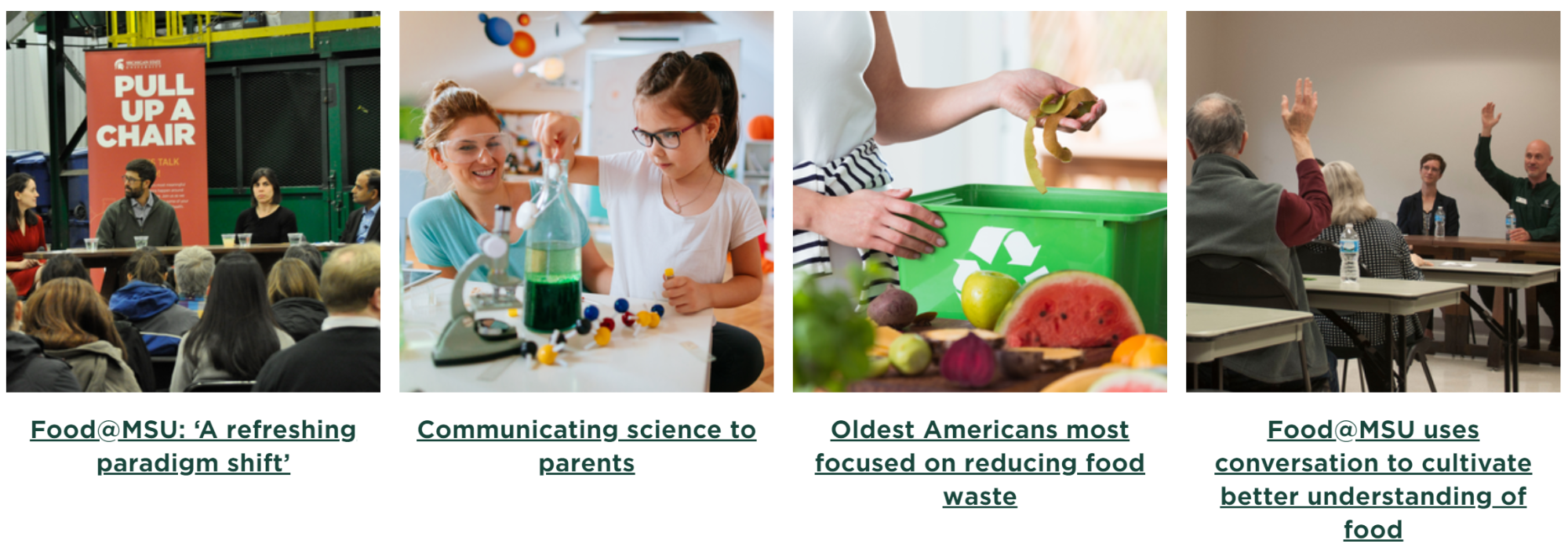
The horizontal promo container allows most common types of content to be re-used in order to provide four square images across the top of the website:

Note that Page Assets can be used in this way if you want your promo squares to refer to other locations on your website. However, you will need to visit the Properties of the page first and fill in its Image field in order for the page to show up properly in the horizontal promo container.
Examples of the homepage templates can be viewed at https://www.canr.msu.edu/demo/templates/homepage/



 Print
Print Email
Email
