How to reschedule an event in dotCMS due to novel coronavirus
Learn how to reschedule event in dotCMS due to novel coronavirus.

- Log into dotCMS.
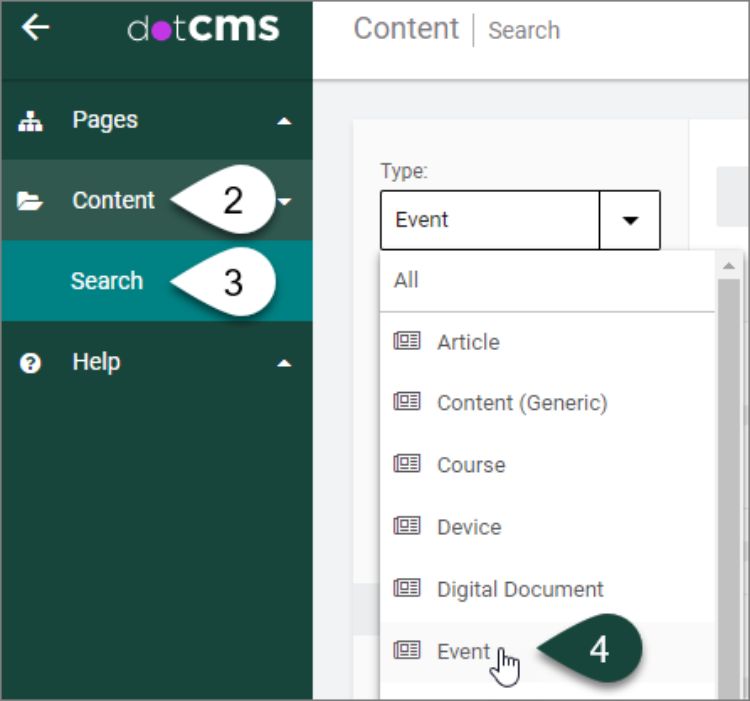
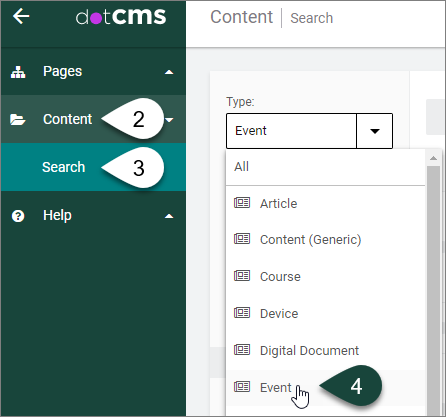
- Select Content on the left side of the screen.
- Select Search.
Content Dashboard
- Select Event from the Type drop-down menu.

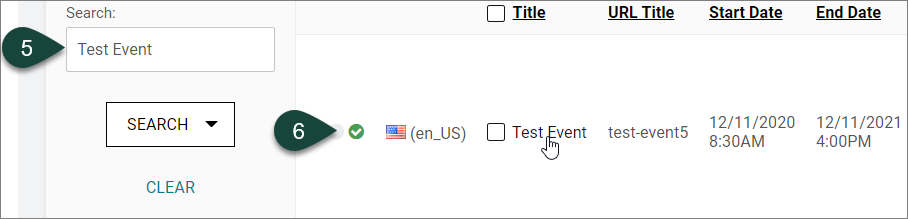
- In the Search field, type in the Title of the Event to edit.
- Select the Event Title from the list of results.

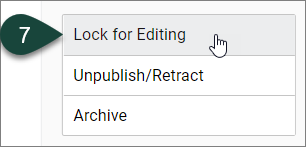
Event Publishing Buttons
- Select the Lock for Editing button. This enables locking the event for editing so only you have access to it.

Event Content Tab
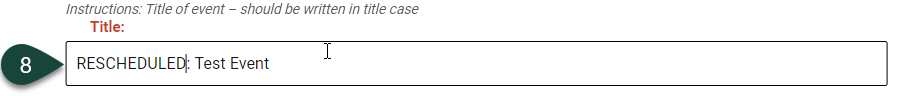
- REQUIRED FIELD: Insert “RESCHEDULED:” text at the beginning of the event Title field.
NOTE: Example, “RESCHEDULED: Test Event.”

- REQUIRED: Use the WYSIWYG Editor (Description field) to insert text related to the event cancelation.
“THIS EVENT HAS BEEN RESCHEDULED DUE TO MSU'S RESPONSE TO THE NOVEL CORONAVIRUS.
READ MORE ON THE MSU 2019 NOVEL CORONAVIRUS WEBSITE.”
NOTE: The “MSU 2019 NOVEL CORONAVIRUS WEBSITE” text should be linked to: https://msu.edu/coronavirus/.

- OPTIONAL: If you know how to input HTML code via the Source Code (<>) button in the WYSIWYG Editor, then you can skip Step 9 and instead insert the below code at the beginning of the code field.
<p><strong>THIS EVENT HAS BEEN RESCHEDULED DUE TO MSU'S RESPONSE TO THE NOVEL CORONAVIRUS.</strong></p>
<p><strong>READ MORE ON THE <a title="MSU 2019 NOVEL CORONAVIRUS WEBSITE" href="https://msu.edu/coronavirus/">MSU 2019 NOVEL CORONAVIRUS WEBSITE</a>.<br /></strong></p>
- OPTIONAL: If you input Source Code in Step 10, then select the OK button to close the window.

Event Tags Tab
- Select the Tags Tab at the top of the screen. This tab enables you to create and select tags specific to your event.
NOTE: When your event is Published, the tags will appear at the bottom of the Event page and will be clickable. If you select one of these tags a web page will open that displays all content related to that specific tag from across all the college’s websites.

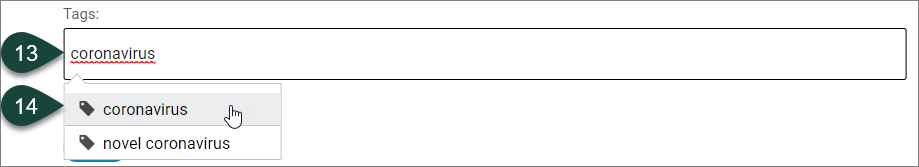
- Put your cursor in the Tags field and type the tags called “coronavirus” and “novel coronavirus.”
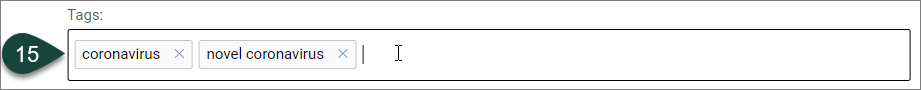
- Select the pre-set tags that appear.

- Your tag will now appear in the Tags field.

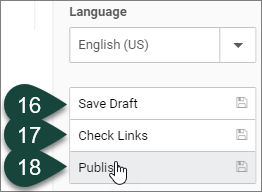
Event Final Steps
- If you select the Check Links button, it will enable you to check the links in the event posting to make sure they work.

- If you select the Save Draft button, it will save the event to the backend of dotCMS so you can still work on it before publishing it live.
- If you select the Publish button, it will publish the event so the changes will appear live on your site.
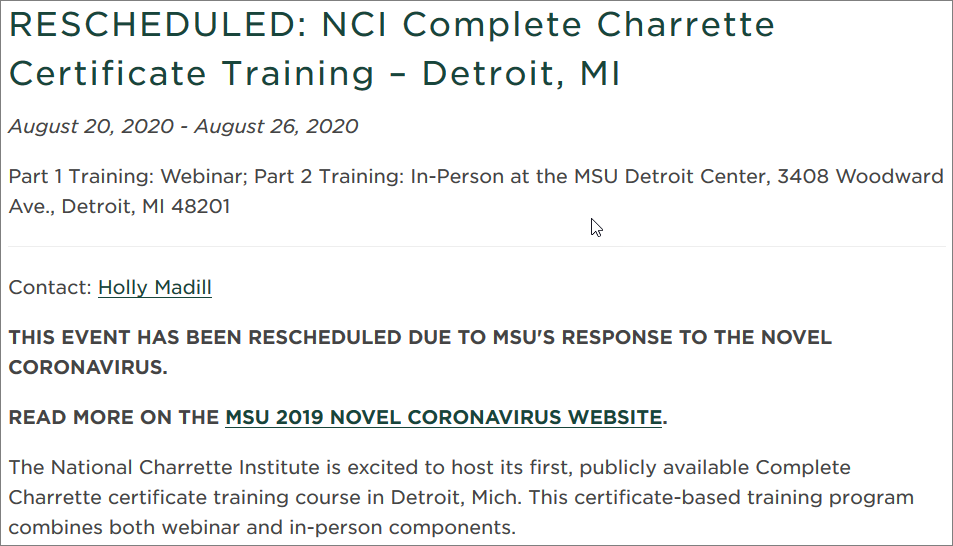
Rescheduled Event Example
To view an example of a rescheduled event, visit: RESCHEDULED: NCI Complete Charrette Certificate Training – Detroit, MI.




 Print
Print Email
Email