How to Create a Sitemap
Sitemap creation is an important step in designing a website.

What is a sitemap?
A sitemap is a listing of the pages in your website. It shows how the pages are organized, and is usually done as an outline or diagram. You may create your sitemap in whatever program makes it easiest for you to display information (Word, Excel, etc.).
What should NOT be included?
A sitemap doesn't describe the functionality of your website (that's a wireframe). It shows the content of your website only. This means that some areas of your website (News or Events, for example) might be just one page in your sitemap, even though they will be larger features on your website.
Why should I create a sitemap?
A sitemap can help you to see which sections of your website have a lot of content, and which sections have very little. This will help you to plan out a balanced website, and present your plan so content creators can better understand your intentions.
Outline example:
- Home (Level 1)
- Level 1
- Level 2
- Level 2
- Level 3
- Level 3
- Level 2
- Level 1
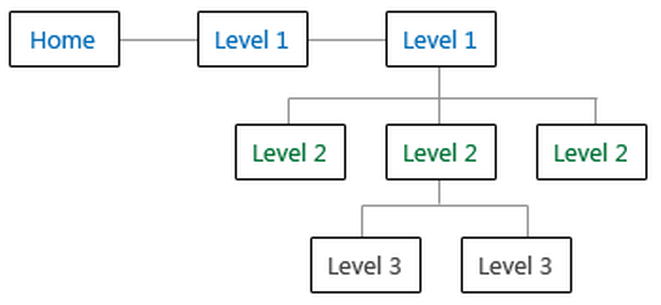
Diagram example:

Where do I start?
- Your website should be organized to hold all of your content and to present it in a way that is easily understood by viewers.
- Your website should primarily include content that was created by whatever entity the website is about. If you wish to cite external and/or related content, the site should link to it, rather than copying it.
- The sitemap should display every page that will appear on your website and each page should only appear in one place.
- The pages in your website should be grouped in whatever way you feel best fits the content and will be most understandable to your viewers. For example:
- Grouping by audience? Consider making your level 1 pages your target audiences, for example: Students, Faculty, Farmers, Consumers, Homeowners.
- Grouping by topic? Consider making your level 1 pages your topics, for example: Research, Projects, Community Development, Publications.
- Occasionally you may have special pages, such as “Contact Us”, which need high visibility but will not have subpages. In rare cases, such pages might best fit in the website footer rather than in the navigation.
How do I optimize my sitemap?
- When creating your sitemap, think about how you want navigation to be presented on the website. Keep in mind that some navigation types (ie. horizontal navigation) can only display a limited number of pages.
- Remember that there is a limit to the number of pages that you can display in the first level before viewers will consider your site to be 'too busy'.
- Remember that mobile devices will not display your navigation bar unless the menu button is clicked, so don't rely on the bar being visible at all times.
- Try to keep the titles of your pages in your sitemap as short as possible. Avoid using generic titles such as “Links”, “Resources”, “Files”, etc.
- Pay attention to the depth of your sitemap.
- If you can fit all of your pages into one level, you should do so.
- If you find yourself adding pages in a second level, try to make sure that no one section is much larger than the others. If you find that you only have a few level 2 pages, you should try to fit them into level 1 instead.
- If your sitemap is organized with sections of equal depth and you find that you still have a large number subpages that need organization, you may need a third level. This is rare, as most websites can fit into two levels.
How do I know when I'm done?
Don't worry too much about polishing your sitemap. The sitemap is just a tool to help content creators better understand your needs. When you feel you've done all you can, you're done!



 Print
Print Email
Email
