Profile Folders - Adding and Editing Subpages
Profile Folders allow individuals and departments to access a folder which contains an individual’s Person and Role entries as well as subpages, page content, files, and images.
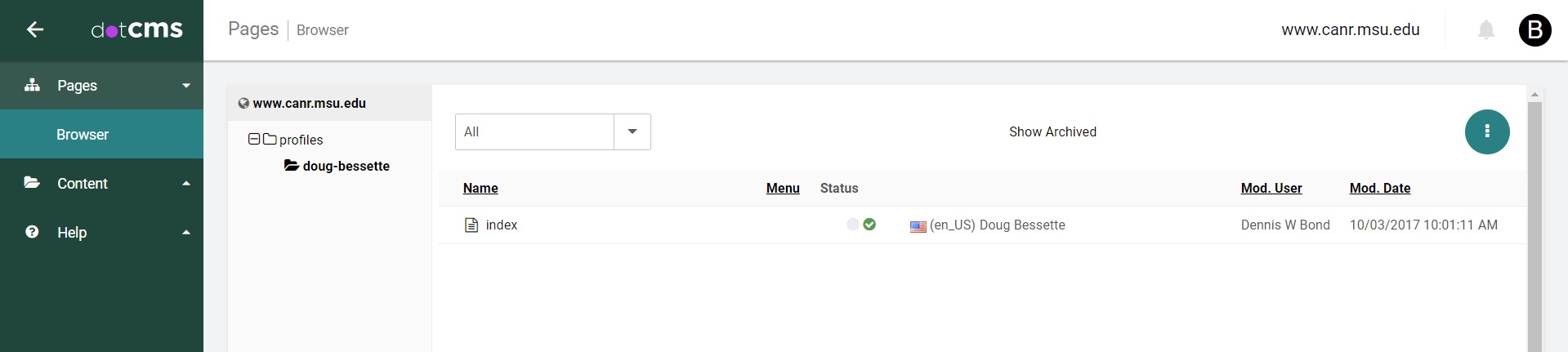
From the Pages Browser, you can click on your profile folder to see a list of files and pages. You can also add page, files, and images from this screen.

Index Page
The index page is redirecting to your Person entry, and should not be edited. This page is not visible on your profile.
Adding Subpages
You can add subpages by clicking the blue icon in the upper-right and selecting Page. Give your Page a name, URL, and a template (usually a Standard Content template) and then choose Save or Save / Publish. The page will be created as a blank “container” where content can be added, and the Preview screen will appear.
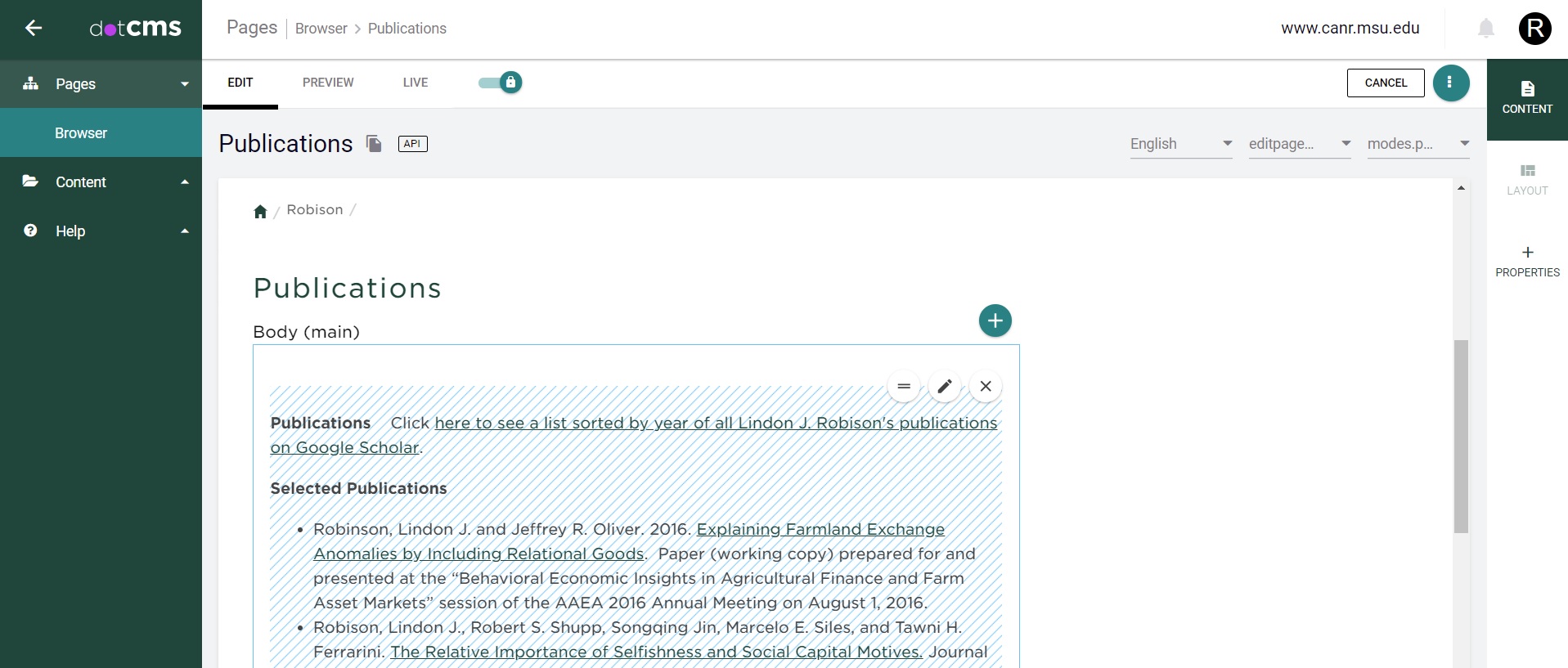
From the Preview screen, click the “Edit” tab and then click the plus icon to add new content to the page. Once inside, click the plus again and select "Content (Generic)". This will provide you with a WYSIWYG editor field to control your page content. Make sure to set the Host field to your profile folder, or you will be unable to save your content. For more documentation on adding and editing pages, see Pages and Generic Content
Editing Subpages
To edit existing subpages, first click on the page to open the Preview screen. Then click the "Edit" tab to make the interface appear. Next, scroll down until you see your page content and click the pencil icon in the upper-right corner of the content area. This will open the WYSIWYG editor. For more documentation on using the WYSIWYG editor, see Editing Content Using the WYSIWYG Editor in dotCMS.
Adding/Editing Files
You can add files and images from the Pages Browser or via image fields or the WYSIWYG editor. Please note that in some cases you may need to select your profile folder before attempting to upload a file, or your will be unable to save your file. For documentation on adding and editing files, see dotCMS: How to Upload a File or Image



 Print
Print Email
Email